Standardise
This commit is contained in:
parent
0063001569
commit
255c98df66
8 changed files with 11 additions and 220 deletions
5
.gitignore
vendored
5
.gitignore
vendored
|
|
@ -13,4 +13,7 @@
|
||||||
|
|
||||||
# Avoid your project being littered with annoying .DS_Store files!
|
# Avoid your project being littered with annoying .DS_Store files!
|
||||||
.DS_Store
|
.DS_Store
|
||||||
.prettierignore
|
.prettierignore
|
||||||
|
|
||||||
|
.vite/
|
||||||
|
dist/
|
||||||
|
|
|
||||||
|
|
@ -1,103 +0,0 @@
|
||||||
# Frontend Mentor - QR code component solution
|
|
||||||
|
|
||||||
This is a solution to the [QR code component challenge on Frontend Mentor](https://www.frontendmentor.io/challenges/qr-code-component-iux_sIO_H). Frontend Mentor challenges help you improve your coding skills by building realistic projects.
|
|
||||||
|
|
||||||
## Table of contents
|
|
||||||
|
|
||||||
- [Overview](#overview)
|
|
||||||
- [Screenshot](#screenshot)
|
|
||||||
- [Links](#links)
|
|
||||||
- [My process](#my-process)
|
|
||||||
- [Built with](#built-with)
|
|
||||||
- [What I learned](#what-i-learned)
|
|
||||||
- [Continued development](#continued-development)
|
|
||||||
- [Useful resources](#useful-resources)
|
|
||||||
- [Author](#author)
|
|
||||||
- [Acknowledgments](#acknowledgments)
|
|
||||||
|
|
||||||
**Note: Delete this note and update the table of contents based on what sections you keep.**
|
|
||||||
|
|
||||||
## Overview
|
|
||||||
|
|
||||||
### Screenshot
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Add a screenshot of your solution. The easiest way to do this is to use Firefox to view your project, right-click the page and select "Take a Screenshot". You can choose either a full-height screenshot or a cropped one based on how long the page is. If it's very long, it might be best to crop it.
|
|
||||||
|
|
||||||
Alternatively, you can use a tool like [FireShot](https://getfireshot.com/) to take the screenshot. FireShot has a free option, so you don't need to purchase it.
|
|
||||||
|
|
||||||
Then crop/optimize/edit your image however you like, add it to your project, and update the file path in the image above.
|
|
||||||
|
|
||||||
**Note: Delete this note and the paragraphs above when you add your screenshot. If you prefer not to add a screenshot, feel free to remove this entire section.**
|
|
||||||
|
|
||||||
### Links
|
|
||||||
|
|
||||||
- Solution URL: [Add solution URL here](https://your-solution-url.com)
|
|
||||||
- Live Site URL: [Add live site URL here](https://your-live-site-url.com)
|
|
||||||
|
|
||||||
## My process
|
|
||||||
|
|
||||||
### Built with
|
|
||||||
|
|
||||||
- Semantic HTML5 markup
|
|
||||||
- CSS custom properties
|
|
||||||
- Flexbox
|
|
||||||
- CSS Grid
|
|
||||||
- Mobile-first workflow
|
|
||||||
- [React](https://reactjs.org/) - JS library
|
|
||||||
- [Next.js](https://nextjs.org/) - React framework
|
|
||||||
- [Styled Components](https://styled-components.com/) - For styles
|
|
||||||
|
|
||||||
**Note: These are just examples. Delete this note and replace the list above with your own choices**
|
|
||||||
|
|
||||||
### What I learned
|
|
||||||
|
|
||||||
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
|
|
||||||
|
|
||||||
To see how you can add code snippets, see below:
|
|
||||||
|
|
||||||
```html
|
|
||||||
<h1>Some HTML code I'm proud of</h1>
|
|
||||||
```
|
|
||||||
```css
|
|
||||||
.proud-of-this-css {
|
|
||||||
color: papayawhip;
|
|
||||||
}
|
|
||||||
```
|
|
||||||
```js
|
|
||||||
const proudOfThisFunc = () => {
|
|
||||||
console.log('🎉')
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
If you want more help with writing markdown, we'd recommend checking out [The Markdown Guide](https://www.markdownguide.org/) to learn more.
|
|
||||||
|
|
||||||
**Note: Delete this note and the content within this section and replace with your own learnings.**
|
|
||||||
|
|
||||||
### Continued development
|
|
||||||
|
|
||||||
Use this section to outline areas that you want to continue focusing on in future projects. These could be concepts you're still not completely comfortable with or techniques you found useful that you want to refine and perfect.
|
|
||||||
|
|
||||||
**Note: Delete this note and the content within this section and replace with your own plans for continued development.**
|
|
||||||
|
|
||||||
### Useful resources
|
|
||||||
|
|
||||||
- [Example resource 1](https://www.example.com) - This helped me for XYZ reason. I really liked this pattern and will use it going forward.
|
|
||||||
- [Example resource 2](https://www.example.com) - This is an amazing article which helped me finally understand XYZ. I'd recommend it to anyone still learning this concept.
|
|
||||||
|
|
||||||
**Note: Delete this note and replace the list above with resources that helped you during the challenge. These could come in handy for anyone viewing your solution or for yourself when you look back on this project in the future.**
|
|
||||||
|
|
||||||
## Author
|
|
||||||
|
|
||||||
- Website - [Add your name here](https://www.your-site.com)
|
|
||||||
- Frontend Mentor - [@yourusername](https://www.frontendmentor.io/profile/yourusername)
|
|
||||||
- Twitter - [@yourusername](https://www.twitter.com/yourusername)
|
|
||||||
|
|
||||||
**Note: Delete this note and add/remove/edit lines above based on what links you'd like to share.**
|
|
||||||
|
|
||||||
## Acknowledgments
|
|
||||||
|
|
||||||
This is where you can give a hat tip to anyone who helped you out on this project. Perhaps you worked in a team or got some inspiration from someone else's solution. This is the perfect place to give them some credit.
|
|
||||||
|
|
||||||
**Note: Delete this note and edit this section's content as necessary. If you completed this challenge by yourself, feel free to delete this section entirely.**
|
|
||||||
88
README.md
88
README.md
|
|
@ -1,87 +1,3 @@
|
||||||
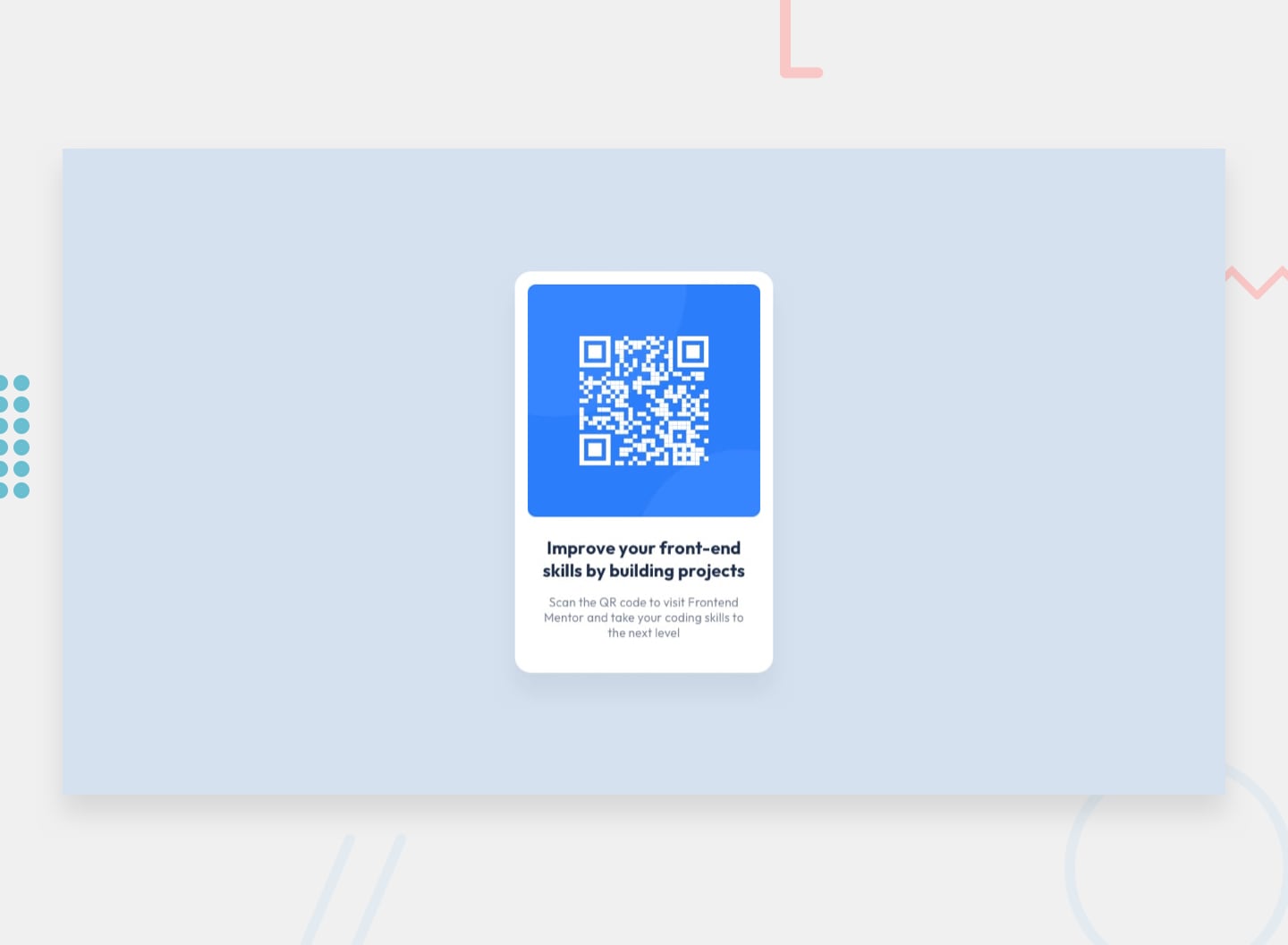
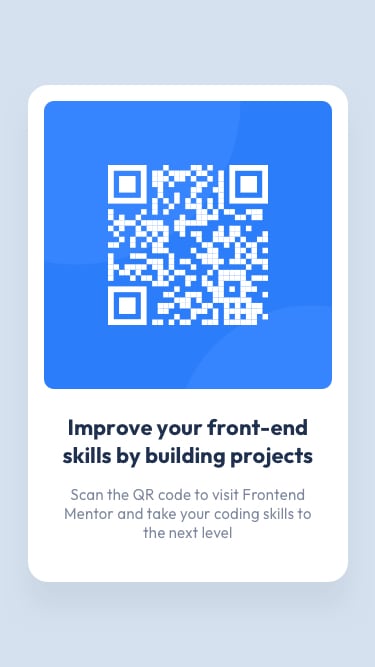
# Frontend Mentor - QR code component
|
# Frontend Mentor - QR code component solution
|
||||||
|
|
||||||

|
This is a solution to the [QR code component challenge on Frontend Mentor](https://www.frontendmentor.io/challenges/qr-code-component-iux_sIO_H).
|
||||||
|
|
||||||
## Welcome! 👋
|
|
||||||
|
|
||||||
Thanks for checking out this front-end coding challenge.
|
|
||||||
|
|
||||||
[Frontend Mentor](https://www.frontendmentor.io) challenges help you improve your coding skills by building realistic projects.
|
|
||||||
|
|
||||||
**To do this challenge, you need a basic understanding of HTML and CSS.**
|
|
||||||
|
|
||||||
## The challenge
|
|
||||||
|
|
||||||
Your challenge is to build out this QR code component and get it looking as close to the design as possible.
|
|
||||||
|
|
||||||
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
|
|
||||||
|
|
||||||
Want some support on the challenge? [Join our community](https://www.frontendmentor.io/community) and ask questions in the **#help** channel.
|
|
||||||
|
|
||||||
## Where to find everything
|
|
||||||
|
|
||||||
Your task is to build out the project to the designs inside the `/design` folder. You will find both a mobile and a desktop version of the design.
|
|
||||||
|
|
||||||
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as `font-size`, `padding` and `margin`.
|
|
||||||
|
|
||||||
If you would like the design files (we provide Sketch & Figma versions) to inspect the design in more detail, you can [subscribe as a PRO member](https://www.frontendmentor.io/pro).
|
|
||||||
|
|
||||||
You will find all the required assets in the `/images` folder. The assets are already optimized.
|
|
||||||
|
|
||||||
There is also a `style-guide.md` file containing the information you'll need, such as color palette and fonts.
|
|
||||||
|
|
||||||
## Building your project
|
|
||||||
|
|
||||||
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
|
|
||||||
|
|
||||||
1. Initialize your project as a public repository on [GitHub](https://github.com/). Creating a repo will make it easier to share your code with the community if you need help. If you're not sure how to do this, [have a read-through of this Try Git resource](https://try.github.io/).
|
|
||||||
2. Configure your repository to publish your code to a web address. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, and we provide some recommendations below.
|
|
||||||
3. Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes to create reusable styles.
|
|
||||||
4. Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
|
|
||||||
5. Write out the base styles for your project, including general content styles, such as `font-family` and `font-size`.
|
|
||||||
6. Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
|
|
||||||
|
|
||||||
## Deploying your project
|
|
||||||
|
|
||||||
As mentioned above, there are many ways to host your project for free. Our recommended hosts are:
|
|
||||||
|
|
||||||
- [GitHub Pages](https://pages.github.com/)
|
|
||||||
- [Vercel](https://vercel.com/)
|
|
||||||
- [Netlify](https://www.netlify.com/)
|
|
||||||
|
|
||||||
You can host your site using one of these solutions or any of our other trusted providers. [Read more about our recommended and trusted hosts](https://medium.com/frontend-mentor/frontend-mentor-trusted-hosting-providers-bf000dfebe).
|
|
||||||
|
|
||||||
## Create a custom `README.md`
|
|
||||||
|
|
||||||
We strongly recommend overwriting this `README.md` with a custom one. We've provided a template inside the [`README-template.md`](./README-template.md) file in this starter code.
|
|
||||||
|
|
||||||
The template provides a guide for what to add. A custom `README` will help you explain your project and reflect on your learnings. Please feel free to edit our template as much as you like.
|
|
||||||
|
|
||||||
Once you've added your information to the template, delete this file and rename the `README-template.md` file to `README.md`. That will make it show up as your repository's README file.
|
|
||||||
|
|
||||||
## Submitting your solution
|
|
||||||
|
|
||||||
Submit your solution on the platform for the rest of the community to see. Follow our ["Complete guide to submitting solutions"](https://medium.com/frontend-mentor/a-complete-guide-to-submitting-solutions-on-frontend-mentor-ac6384162248) for tips on how to do this.
|
|
||||||
|
|
||||||
Remember, if you're looking for feedback on your solution, be sure to ask questions when submitting it. The more specific and detailed you are with your questions, the higher the chance you'll get valuable feedback from the community.
|
|
||||||
|
|
||||||
## Sharing your solution
|
|
||||||
|
|
||||||
There are multiple places you can share your solution:
|
|
||||||
|
|
||||||
1. Share your solution page in the **#finished-projects** channel of the [community](https://www.frontendmentor.io/community).
|
|
||||||
2. Tweet [@frontendmentor](https://twitter.com/frontendmentor) and mention **@frontendmentor**, including the repo and live URLs in the tweet. We'd love to take a look at what you've built and help share it around.
|
|
||||||
3. Share your solution on other social channels like LinkedIn.
|
|
||||||
4. Blog about your experience building your project. Writing about your workflow, technical choices, and talking through your code is a brilliant way to reinforce what you've learned. Great platforms to write on are [dev.to](https://dev.to/), [Hashnode](https://hashnode.com/), and [CodeNewbie](https://community.codenewbie.org/).
|
|
||||||
|
|
||||||
We provide templates to help you share your solution once you've submitted it on the platform. Please do edit them and include specific questions when you're looking for feedback.
|
|
||||||
|
|
||||||
The more specific you are with your questions the more likely it is that another member of the community will give you feedback.
|
|
||||||
|
|
||||||
## Got feedback for us?
|
|
||||||
|
|
||||||
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please email hi[at]frontendmentor[dot]io.
|
|
||||||
|
|
||||||
This challenge is completely free. Please share it with anyone who will find it useful for practice.
|
|
||||||
|
|
||||||
**Have fun building!** 🚀
|
|
||||||
|
|
|
||||||
Binary file not shown.
|
Before 
(image error) Size: 26 KiB |
Binary file not shown.
|
Before 
(image error) Size: 33 KiB |
Binary file not shown.
|
Before 
(image error) Size: 27 KiB |
|
|
@ -1,30 +0,0 @@
|
||||||
# Front-end Style Guide
|
|
||||||
|
|
||||||
## Layout
|
|
||||||
|
|
||||||
The designs were created to the following widths:
|
|
||||||
|
|
||||||
- Mobile: 375px
|
|
||||||
- Desktop: 1440px
|
|
||||||
|
|
||||||
> 💡 These are just the design sizes. Ensure content is responsive and meets WCAG requirements by testing the full range of screen sizes from 320px to large screens.
|
|
||||||
|
|
||||||
## Colors
|
|
||||||
|
|
||||||
- White: hsl(0, 0%, 100%)
|
|
||||||
- Light gray: hsl(212, 45%, 89%)
|
|
||||||
- Grayish blue: hsl(220, 15%, 55%)
|
|
||||||
- Dark blue: hsl(218, 44%, 22%)
|
|
||||||
|
|
||||||
## Typography
|
|
||||||
|
|
||||||
### Body Copy
|
|
||||||
|
|
||||||
- Font size (paragraph): 15px
|
|
||||||
|
|
||||||
### Font
|
|
||||||
|
|
||||||
- Family: [Outfit](https://fonts.google.com/specimen/Outfit)
|
|
||||||
- Weights: 400, 700
|
|
||||||
|
|
||||||
> 💎 This is a free+ challenge. So, if you want to see all the design details and practice working with professional tools like Figma, you can download the design file from where you downloaded the starter code.
|
|
||||||
5
vite.config.js
Normal file
5
vite.config.js
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
import path from "path";
|
||||||
|
|
||||||
|
export default {
|
||||||
|
base: "/" + path.basename(process.cwd()) + "/",
|
||||||
|
};
|
||||||
Reference in a new issue